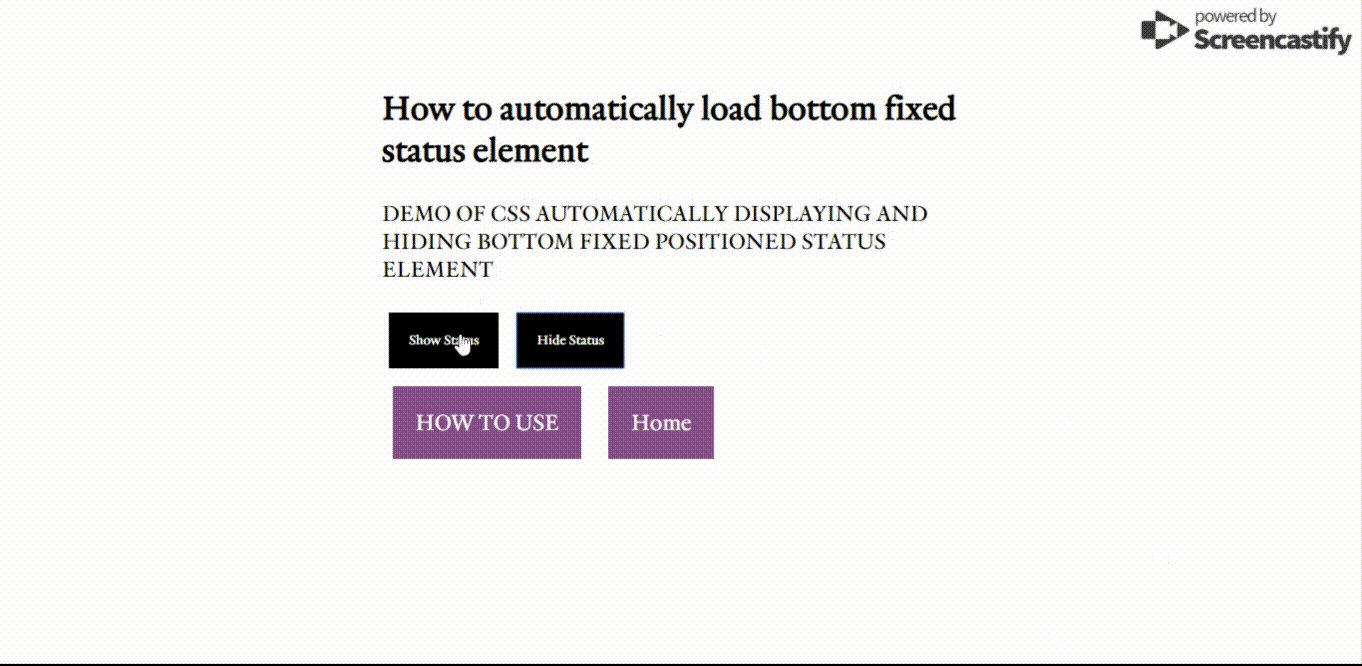
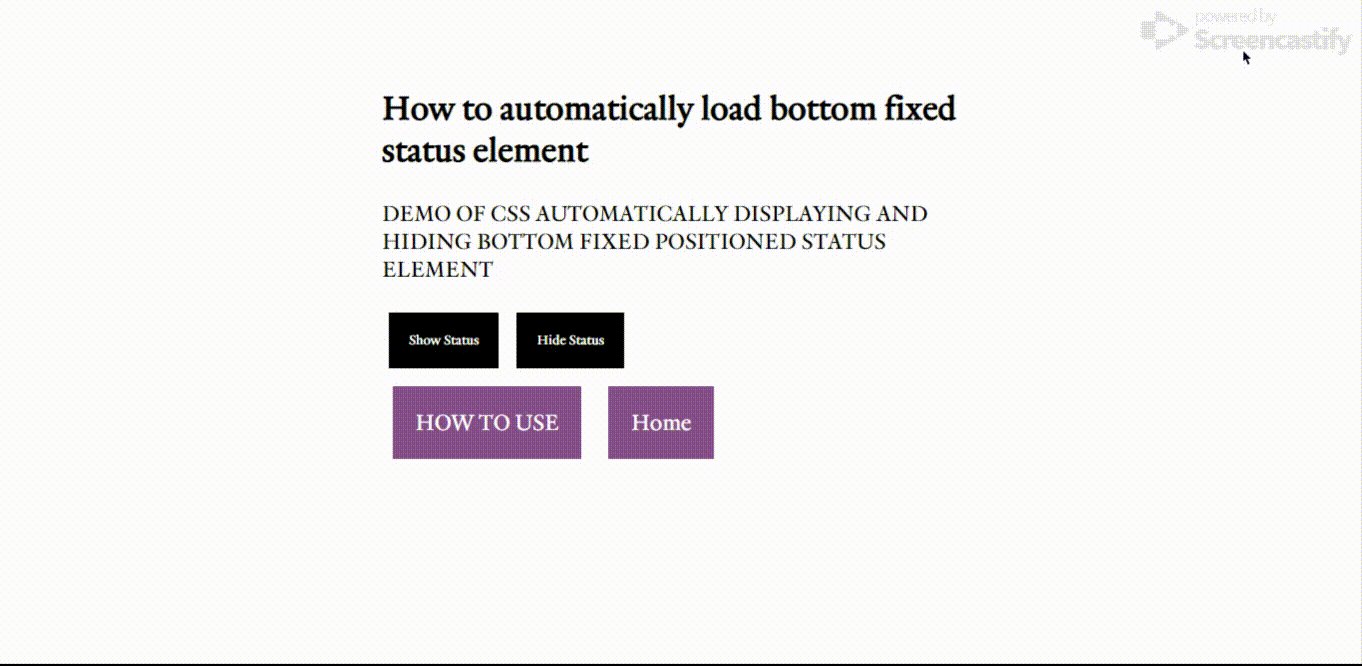
Hide and Show Div / Element using JavaScript Css | Explained toggle function | Beginners Guide #001 - YouTube

jQuery: How to make room between divs when clicking a div to show hidden content - Chris Nielsen Code Walk

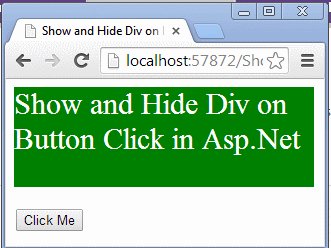
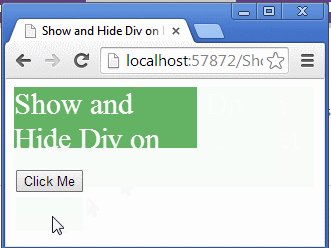
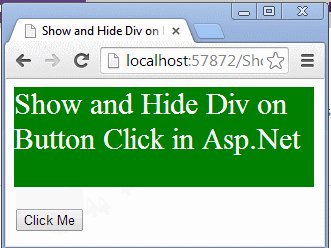
Show and Hide Div on Button Click Using jQuery in Asp.Net | How to Use jQuery Toggle Function on Click In Asp.net « Asp.Net,MVC,C#.Net,VB.Net,Windows Application,WPF,Javascript,jQuery,HTML,Tips and Tricks,GridView










![WordPress] How to hide / show a div element for a particular screen size WordPress] How to hide / show a div element for a particular screen size](https://webcusp.com/wp-content/uploads/2015/12/Microthemer-Show-Hide-Elements2.jpg)